地味だけど効果がある…のか?
当サイトをWebP(ウェッピー)対応しました!
WebP(ウェッピー)ってなんだ?って話ですが、Googleが開発している (主にWeb用の)静止画画像フォーマットです。
PNG形式のような透過(アルファチャンネル対応)しつつ、軽くて綺麗に圧縮できる画像フォーマットですね。Web用としては「PNG」「JPEG」の上位互換といっても良いのではないでしょうか。
WebP対応しようとしているほとんどの人は「軽くて綺麗に圧縮できる」から、WebPに興味を持ったのではなく、PageSpeed Insightsで「次世代フォーマットでの画像の配信」を指摘されて、WebPの情報を集めているんじゃないかなと思います。

私もその一人で、今まで面倒くさがっていましたが、ついにWebP対応することにしました。
今まではWebPに対応しているブラウザが少ないと言われていましたが、現在は主要なブラウザ「Chrome」「Firefox」「Microsoft Edge」が対応しています。
唯一(といっていいと思いますが)Appleの「Safari」が対応しておらず、iPhoneなどのiOSデバイスのシェアが高い日本にとっては痛いところですが、それ以外のデバイスに対応できると考えれば、十分WebPに対応する意義はあると思います。
当サイトでは、WebP対応にWordPressのプラグイン「EWWW Image Optimizer」を利用しました。チェックボックスにチェックを入れてチョチョイのちょいでWebP対応できますので、おすすめです。(WebP対応するだけなら無料で利用可能。.htaccessへのリライトルール記述で困る人がいるようですが、私の場合は、リライトルール挿入ボタンで簡単に対応できました。)
ちなみにですが、世の中の有名なWebサイトでもWebP対応が進んでいます。
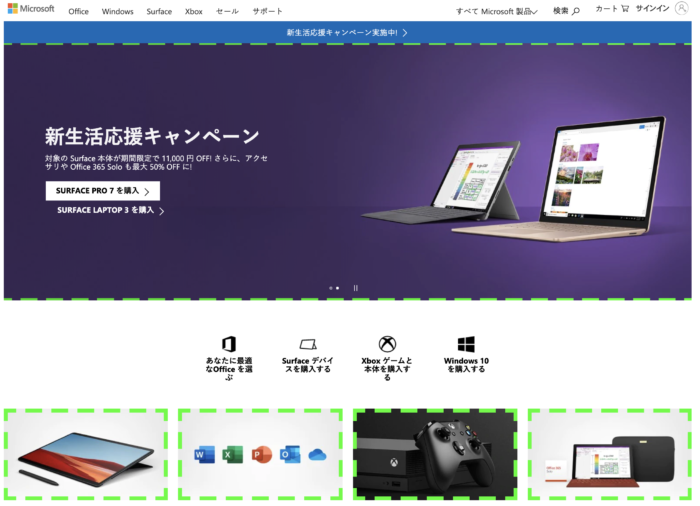
Google Chromeの機能拡張「WebP Highlighter」を使えば、画面からは「JPEG」なのか「WebP」なのか判別がつかない画像が、一発で判別することができます。
MicrosoftのHPでも、WebPに対応している事がみてとれます。
WebP画像の場合は、緑・紫・赤色でハイライトされます。

当サイトを「WebP」対応してみて思ったことは、PageSpeed Insightsで「次世代フォーマットでの画像の配信」を指摘されない!のが、精神的に一番嬉しいです😂