-

三井住友プラチナプリファード強すぎ!JCBザ・クラス解約不可避!?
三井住友プラチナプリファードのクレカ投資5%強すぎぃ! こんにちは!vanbiです。 2022年も年末となりましたが、いまだJCB ザ・クラスか、三井住友プラチナプリファードか、どちらをメインのクレジットカードにしようか悩んでいましたが、結論がでました!... -

セキスイハイムのお風呂は「スマート」で十分?ワイドミラーを捨ててコストダウンした結果が最高だった話
こんにちは!vanbiです。今回は、2022年に新築した我が家(スマートパワーステーション FR GREENMODEL)のお風呂事情についてご紹介します。 我が家のお風呂【スマート】 セキスイハイムのお風呂には『アドバンスS』『アドバンス』『スマート』『カジュア... -

セキスイハイムの家を建てました!
どうもvanbiです。突然ですが、セキスイハイムの家を建ててしまいました!今日はセキスイハイムのお家の良いところを紹介したいと思います。 我が家のスペック 商品 :スマートパワーステーションFR(以下SPS) グリーンモデル 階数 :2階建 ... -

2022年 MoneytreeからMoneyForwardへ乗り換えてみた!
こんにちは!vanbiです。 2022年に入ってから一戸建て住宅を購入したり、つみたてNISAを始めたりして、お財布事情に大きな変化が訪れました。そんな中、なんとなく「使い勝手がいまいちだな~」と思い始めた有料版Moneytree。 長年Moneytreeを愛用してきま... -

綾野製作所 食器棚 LXラクシア 買っちゃいました!
こんにちは!とても、とても大満足な家具を買っちゃいました! 綾野製作所の食器棚「LXラクシア」です! [blogcard url="https://www.ayano-craft.co.jp/product/kitchen/lx"] 今までは(おそらく)無名ブランドの食器棚を使っていましたが、耐震構造がな... -

「JCB THE CLASS」VS 「三井住友プラチナプリファード」
見栄っ張りで、欲張りなvanbiデス。 最近発行したカードである「JCB THE CLASS」と「三井住友カードプラチナプリファード」のどちらをメインにしようか(解約しようか)悩んでおり、ポイント還元率など私なりの比較をしていこうと思います。 JCB THE CLASS... -

Wahoo Kickr Bikeを購入したのでレビュー!高価だが最高のスマートバイク!
こんにちは!vanbiです。 今回は、自宅トレーニング環境の「頂点」とも言える最高峰スマートバイク、「Wahoo KICKR BIKE」を購入しましたのでレビューします! 圧倒的な存在感とシンプルさを兼ね備えたWahoo KICKR BIKE 非常に高価な機材ですが、結論から... -

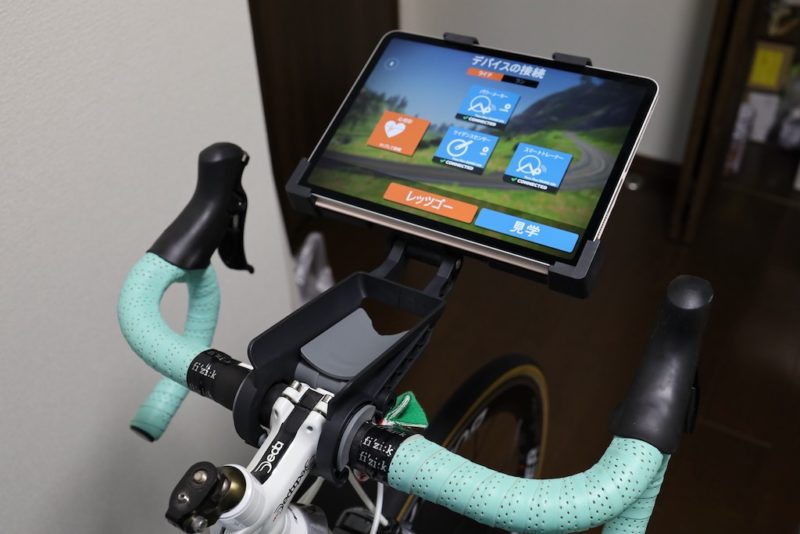
Tacx社製タブレットホルダーとiPadでお手軽Zwift環境構築!
天候や信号を気にせず、自宅で快適にロードバイクのトレーニングができる「Zwift」。皆さんはどんな環境で楽しんでいますか? 今まではパソコン(MacBook Pro)を使っていたのですが、毎回セットアップするのが面倒で…。もっと手軽に乗りたい!と思い、Tac... -

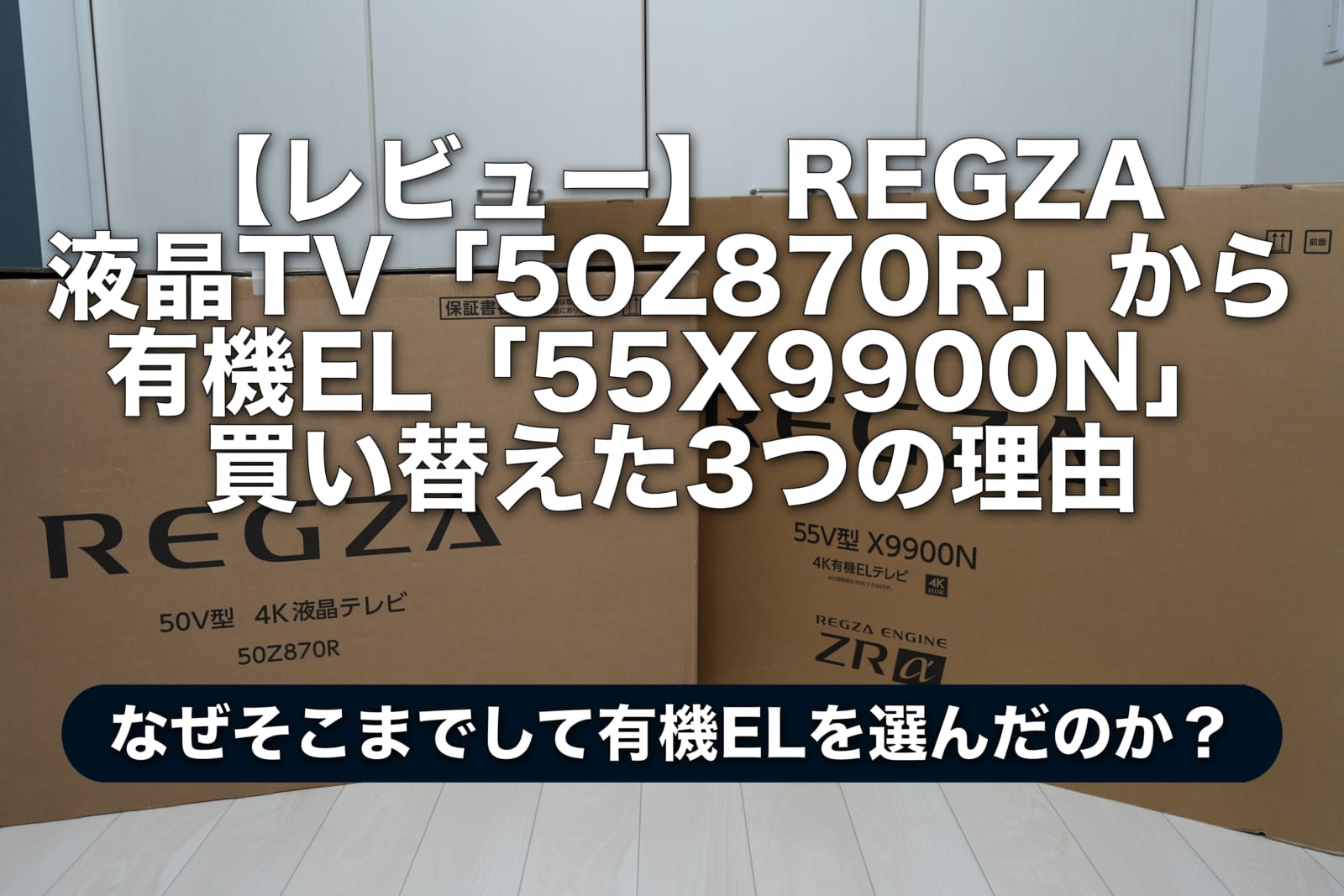
THD-250T1が故障したので、頑張ってHDD換装した件
REGZA タイムシフトマシン対応HDD『THD-250T1』が壊れました。『THD-250T1』というと、2012年ごろ販売されていたREGZA Z7に対応し、テレビ背面に設置でき、タイムシフトマシンに対応している純正品で、REGZAとタイムシフトマシンの大変優れたシステムに心...